Is web design just about looks, or something more?
Web design is so much more than just making a website look good. You need to stand out from the crowd, but not at the cost of increased complexity and reduced usability. At Seva Cloud, I’ll design your strategy and your tech stack in a socially and eco conscious way. To deliver your vision and convey your message, I’ll use charismatic colour pallets and tasteful typescript to style sensible layouts with no frills functionality. I take a ‘less is more’ minimalist approach and prefer soothing and relaxed designs that please the eye yet still give a great user experience. Seva Cloud shares your values of compassion and empowerment and I’ll endeavour to portray that throughout your website messaging.
My passion is to reduce the complexity of designing and creating a website. I achieve this by collaborating with you, to understand your message and vision fully before carefully planning how each component will function and what its purpose will be. Seva Cloud has one sole purpose – To serve you. Partner with Seva Cloud and lets continue making the world a better place for all, together. Ready to get started?

Authentic and Stunning Website Designs
At Seva Cloud, I understand how to create authentic, stunning and enchanting websites that speak directly to your audience and ensure that the overall experience of your website visitors is never compromised or hindered in any way. A business powered by Seva Cloud is not just keeping up, it is setting the pace.
Web Design Process
At Seva Cloud, I don’t just design websites, I design solutions; That increases the visibility of your project and improves customer engagement and drives support for your cause.
Partner with Seva Cloud and together we can keep making the world a better place for everyone. Let’s do this!
Step 1: Content (Text & Images)
Content is crucial to initiate the process, it is important to first identify and generate the content for a website before it can be mapped into a layout during the design phase. This is the chance to convey your mission and vision or sell your products and services. Content can include anecdotes about the experience of running your business at your location. Additionally, incorporating images captured in your local area while operating your business or service will greatly enhance the authenticity of your content.
Step 2: Design (Layout)
Design is more than just making things look good, it also involves considering the flow and functionality of your website. We dedicate time to this step ensuring that our planning is meticulous, thoughtful and effective without compromising the user experience by focusing on functionality and simplicity. You’ll get a full brand strategy and messaging to use across your marketing. We’ll create mock layouts and we work with you to hone the design into perfection across different screen sizes and user ability.
Step 3: Implementation
Once every element is planned with precise intention, the implementation process becomes much smoother. This step breathes life into the website and showcases the design. All the the visual and functional aspects of the design are translated into a fully functional and launched website. Whilst we are building your platform, the website will be available in preview mode until we’re satisfied it is ready for full launch. Expect the full process to take 6-8 weeks.
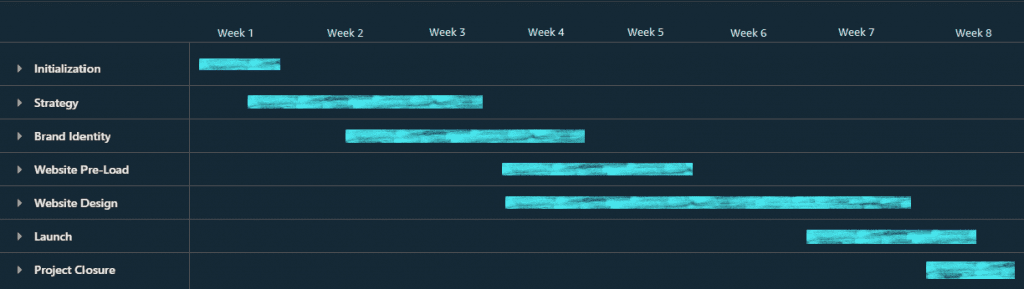
Typical Web Design Project Timeline

Let’s Chat
Curious about working together? I offer free consultations to explore your goals, answer your questions, and offer advice. It’s a relaxed conversation.
Bring your ideas, and let’s start planning something great.
Our Latest Web Design Projects
Add value to your organization and return the benefits to your local community. Check out the work we’ve done – Authentic, strategic and functional Websites.
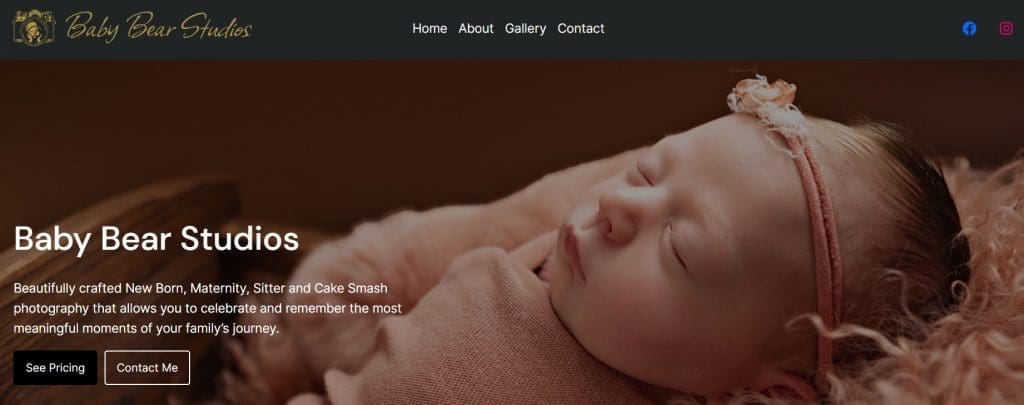
Baby Bear Studios

Baby Bear Studios approached me in August 2024. The original website was basic, text based, featureless, hard to navigate and all centre aligned. This made it really hard to read and virtually unusable. The WordPress Personal Plan is also very limited in what it offers. I was able to add a good navigation flow along with some easier to read sections, proper heading structure, spacing and layout.
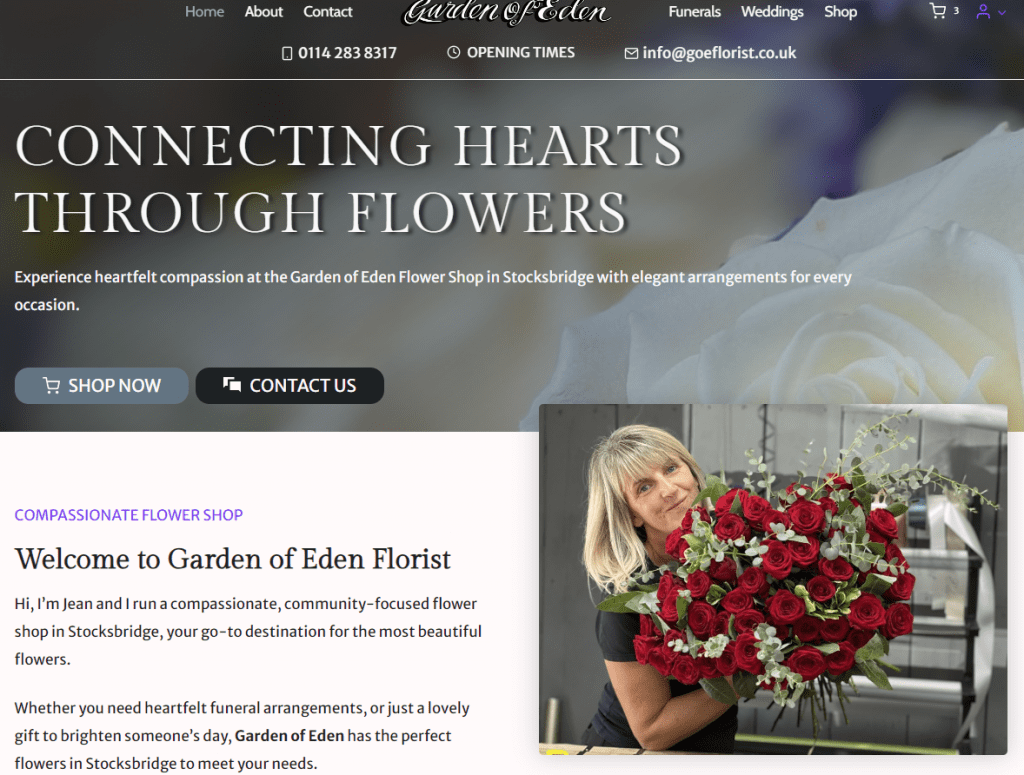
Garden of Eden Florist
The Garden of Eden is a Flower Shop in Stocksbridge run by Jean, the Florist. Jean was experiencing issues with her previous supplier. In 2024, Seva Cloud performed some rebranding, logo work and redesigned the website to match the look and feel of the physical shop in Stocksbridge. Care and attention was paid to the accessibility and responsiveness of the website along with ensuring it was simple and easy to use.

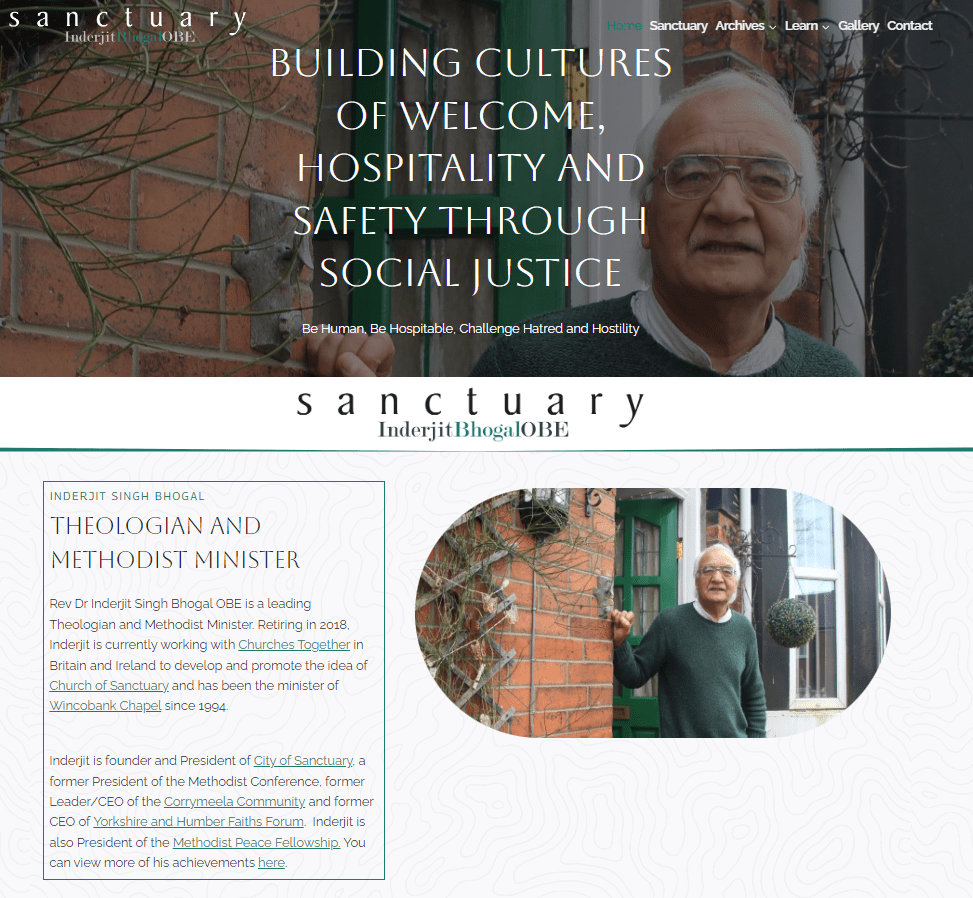
Rev. Dr. Inderjit Bhogal OBE

Inderjit is a Methodist Minister, well known for his peace making and interfaith work. Already a recipient of an OBE and multiple honorary doctorates, in 2005 he helped to found City of Sanctuary in Sheffield, now a national movement. In 2014, Seva Cloud began revamping Inderjit’s personal blog into a modern, fresh and styled website that promotes Inderjit’s ideas, thoughts, accomplishments and life work. The latest design was completed in 2023.
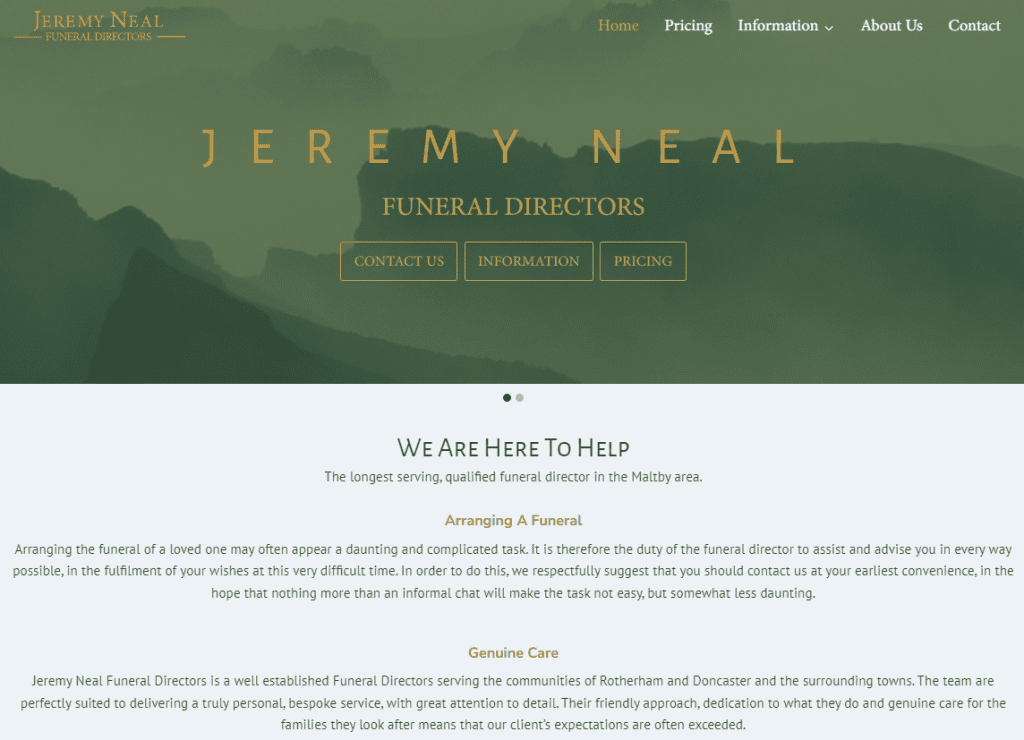
Jeremy Neal Funeral Directors
Based in Rotherham, Jeremy Neal Funeral Directors approached us in 2023 to manage their existing and outdated website infrastructure after some reliability issues. Jeremy Neal held multiple domains and is a complex setup with all secondary domains routing to the primary via SSL. Seva Cloud revamped their site during the migration of hosting providers. We improved the hosting setup and consolidated all domains, email and the website into one, easy to manage platform.

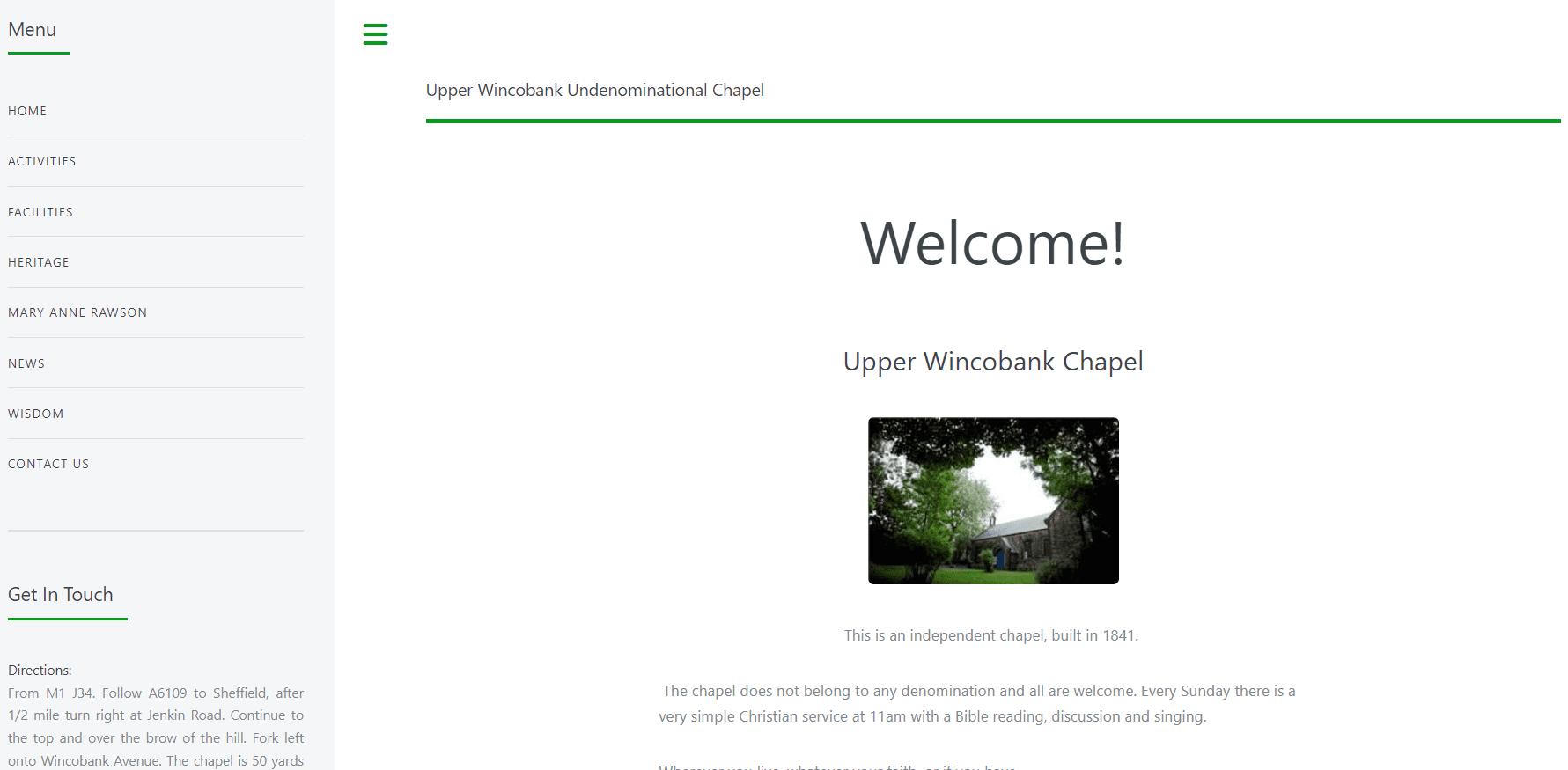
Upper Wincobank Chapel

Liamarjit is a trustee for the Charity of Mary Anne Rawson for Wincobank School. The board manage both the Chapel Building and the School House building, located on Wincobank Hill in Sheffield. As part of the appointment, Seva Cloud obtained free Microsoft Azure Cloud credits which are used to host a basic static website, completely free of charge. This website is designed and published using the free to use Publii software. Seva Cloud have also revamped the local network and installed WIFI points throughtout the buildings.
Seva Cloud design smart, effective web solutions with technological innovation and a deep focus on user experience
Performant, Responsive, Optimised Web Design
Mobile-first
Mobile friendly and accessible designs are prioritized on search engines and ensure your website is accessible to a diverse range of visitors.
Interactive
Interactive websites provide a better user experience, improving navigation, readability and overall satisfaction.
Performant
Faster loading times enhance the user experience and positively impact search engine rankings.
Responsive
Responsive, accessible websites respond to screen size and resolution, making them consistent and enjoyable for users on all devices.
Optimized (SEO)
Websites created with Search Engine Optimisation by design positively affect site visibility in search results, contributing to better SEO.
User Experience
Engaging and accessible content is crucial for reaching a broader audience, attracting potential customers and retaining existing ones.

Affordable, Responsive Web Design Services for Small Businesses
I want to help small businesses and charities access Web Design and Web Development at an affordable cost. I use a low code approach to keep costs down and improve the time it takes to bring your site online.
WEB DESIGN FAQ
Websites are complicated. This FAQ section is here to help answer some of the web design questions you may have. At any point in your web design journey, whether you’re right at the start or have already launched, if there’s anything we can help with, please contact us using the form at the foot of this page.
What Our Customers Are Saying
Your Web Design Package
Starter
Pro+
FROM
FROM
* Premium Plugins are only used with an active website management subscription. Otherwise free alternaives are used.
** Ongoing website management charged monthly (Click here for pricing)







